Product Update: Responsive Design Progress & Demo Video
It’s no secret that Responsive Web Design (RWD) is a big deal when it comes to handling the growing number of devices accessing the web these days. Ever since Ethan Marcotte wrote this article coining the term, it’s been getting more and more attention in the design community.

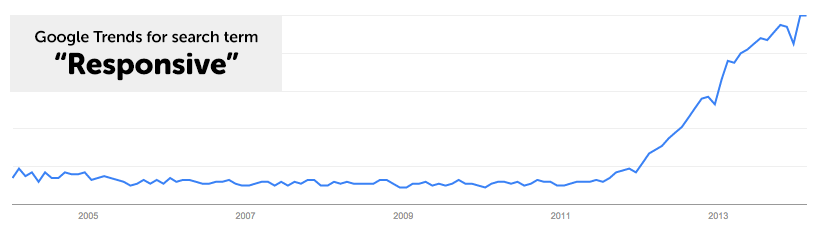
Almost exactly a year ago, Google announced they were “upgrading AdWords, by rolling out enhanced campaigns,” changing the way marketers were able to segment their traffic between devices. That’s when we really saw our customers take notice. Since then, questions about Responsive have gone through the roof — rocketing it to our most requested feature.
So naturally like any startup, we dropped everything and started building what our customers wanted the most, right? Well… almost.
Identifying an MVP — what do marketers really need?
Responsive Web Design has three core tenets that define it. One of those is the idea of fluid grids, where elements are sized with percentages instead of exact measurements, allowing them to scale and shrink with their container. We decided to hand-code a landing page that we wanted our tool to one day produce, essentially starting with our desired outcome so that we could work our way backwards. Here’s one of our own templates built responsively to demonstrate this “fluid grid” effect as the browser is resized. You’ll notice it has two “breakpoints” (that point when one layout switches to another) to ensure the page is optimized for both mobile and tablet screen sizes as well as desktop:
Test #1. Responsive Fluid Layout
In order to produce a responsive page like this though, our page builder would have to undergo some pretty fundamental changes. Very early on in the development of Unbounce we chose to be as flexible as possible, allowing you to drag-and-drop elements wherever you want. This has been a huge factor in Unbounce’s popularity as most other tools require you to adhere to very rigid layouts.
Knowing we’ll have to support backwards compatibility with hundreds of thousands of our customers’ existing pages, and given the size of our page builder team (we’re hiring!), we took a step back to evaluate different solutions to make our pages mobile ready.
We coded up that same template again with a more constrained approach this time: a single breakpoint between desktop and mobile, both rendering static (non-fluid) layouts. Sure the result isn’t as flashy as the first test, but we felt it solved the problem our customers experience, and would require significantly less time to build. Avoiding a second breakpoint for tablets right now keeps things simple. Plus, given that landing pages are much simpler than websites (you don’t have have any navigation on your landing page, right?) they actually display pretty well on tablets already.
Test #2. Static Layout for Mobile & Desktop
This is when we started defining our MVP (Minimal Viable Product.) We put together a list of the must-have features and improvements our page builder needed in order to produce the above result. The goal here is to get something in front of customers as quickly as possible to start validating that we’re on the right track. That’s where this blog post comes in!
Time for a demo!
We’ve made some exciting progress so far so I’ve put together a short screencast of where we’re at with this MVP. There’s still a lot to do, but we’ll be looking to get this in front of you for hands-on feedback as soon as we possibly can. Also, as I mentioned, we’re hiring so if you (or someone you know) wants to help us solve this problem, we’d love to meet you!
