Announcing the Call To Action Conference App!
If you’ve been living under a rock for the past couple of months, then you may not have heard that Unbounce is hosting its very first conference, Call To Action Conference Friday, September 12th! How amazing is that.. I tell ya: it’s going to be filled with actionable content, engaging speakers, tons of cool swag/games/prizes, delicious food and a killer after party. The cherry on top? We now have a custom conference app so that everything you need to know when you’re here in beautiful Vancouver will be at your fingertips.

Curious about how this app came to be? Then keep reading…:)
1. Ideation
ShipIt Day
A few months ago, Unbounce ran it’s very first ShipIt Day. ShipIt Day is for anyone in the office who wants to work on problems or ideas they’d like to explore and then present what they’ve accomplished to the team. Stef, Chief Wrangler of the CTA Conference pitched the idea for an event app. I was so excited to work on Stef’s idea for an app and jumped right in with Matt to tackle this project.
We wanted the app to be helpful to attendees but also complement the entire conference experience. The main goal Stef wanted for the app, was for attendees to leave speaker reviews. This will give us a sense of how awesome and educational the content is or what we need to improve on for next year. We then also had to include all of the helpful information that one needs to know at an event: wifi, schedule, maps, etc.
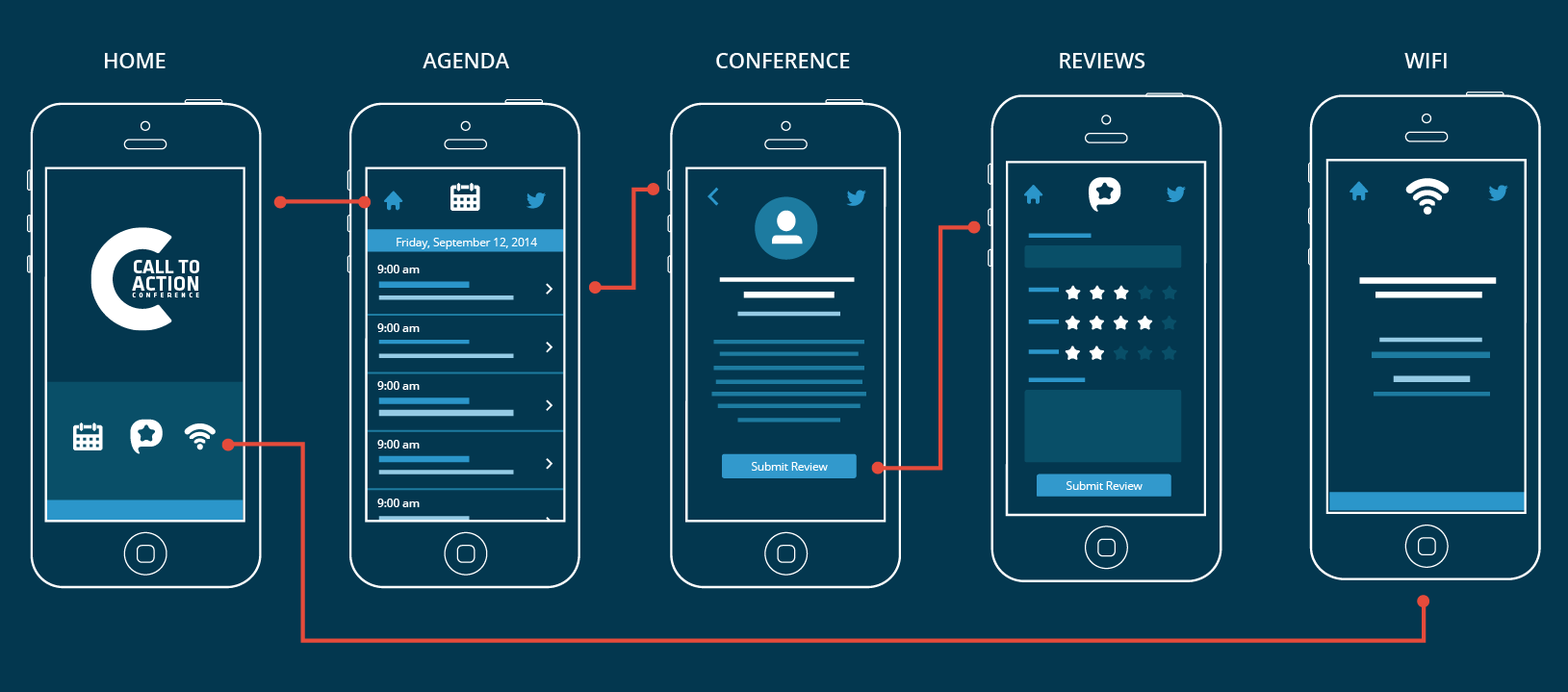
2. Wireframe + Design

When designing the wireframes, I took into account all of the information Stef needed in the app and then my focus was on how to make it easy to use for attendees. After the wireframes and concept were locked in, I tackled the design and incorporated all of the brand elements that were established for the conference by our Creative team.
3. Development (Front-end)

We decided to build this app using PhoneGap, a mobile development framework that enables software programmers to build applications for mobile devices using Javascript, HTML and CSS. We presented a clickable prototype made using Marvel at the end of ShipIt day and then continued working on this project afterwards with the help of Macarena, joining us as a new UI developer on this project. Yeeaah!!
4. Development (Back-end)

Once we had the basic structure of the interface, we then started thinking about the content. It was important that the content load dynamically and be on a database so that we can easily make changes down the road. This also helped eliminate the App Store approval process. We came across Firebase, a realtime cloud database which provides an API that allows developers to store and sync data across multiple clients. Macarena had never worked with Firebase before but she fell in love with it right away because it was so easy to use and integrates with PhoneGap. All the changes we made were pushed immediately, without us having to refresh the browser. BONUS!!
5. Maintenance

Our next step was figuring out an easy way for Stef to receive all the speaker reviews. Of course we could’ve just sent her an email each time someone submitted a review, but this would’ve been super annoying and not efficient at all. After doing some quick research, we then stumbled upon Zapier, a service that helps sync data between web apps through triggers and actions. Zapier allowed us to connect a Google Spreadsheet with Firebase, so that every time someone submitted a review, it would create a new row. That way it’ll be easier for Stef to compile and filter all the information she needs in one single document. Isn’t that sweet?
6. Scope Creep + Detour
Like a baby, it is common that a little project becomes bigger and bigger through the sands of time. Originally, we were just going to include the schedule. We then decided to expand the details to include more information about the speaker and topic.
Every time we pushed changes to our prototype we always got someone on our team to test and play with the app, to see if they found anything broken or jarring with the experience. At this point when we had to add more features, we felt that our initial design might not scale as the app grows. We also found some usability issues on the navigation: most people were likely to miss the home button or confuse between tapping the back button to get to where they previously were.
Considering the above, we had to make a quick decision to either:
A. Continue with the current design approach, or
B. Scrap the old version and try something new (with an approaching deadline…)
We chose B!
Of course this decision was not made out of the blue, in our UX workflow we always try to prioritize based on many factors such as time, effort, and the value of the product itself. So, Macarena and I were discussing what we could do to achieve the same goal without making it a costly change as we had already spent a considerable amount of time designing and developing this.
![]()

![]()
Lessons Learned
1. Iterate. Iterate. Iterate
It’s nearly impossible to find the perfect solution to a problem in just one go, in this case, we had to keep iterating on our original concept. Iteration has been ingrained into the UX team since day one: we always iterate on each design, evaluate, test it, and then refine – over and over again until we’ve arrived at the best solution.
2. Awesome Design vs. Awesome UX
As designers sometimes we may naturally push ourselves to craft something unique, out of the box or design things that no one has ever done in this world before. Wrong! Using a common design approach doesn’t mean you can’t be creative, instead, you can use these common principles as your guidelines. Then challenge yourself to provide all of the features that you need (utility) while also creating a great design that is easy to understand, giving the best possible experience for users to interact with the app (usability). At the end of the day, the last thing that we want to do is to make something pretty but useless.
As the Gestalt Laws say, “make something simple but powerful!” and most importantly that fits the equation of being “Useful”.
3. Always ask, “What’s possible?”
I had a great opportunity to work closely with a UI Developer and from this experience I got to learn how the development and design process work hand-in-hand. Especially when certain designs might be look nice but be harder and take longer to build. Having ongoing discussions with Macarena on what the best possible route made the working process smoother, more seamless and fun!!
![]()
Overall, this process was such a great experience for all of us, and being able to work together with different teams and deliver something that we’re truly proud of and will hopefully add a lot of value for the Conference attendees.

You can download the app by clicking the links below:)
Cheers,
Novita Prasetia
Product Designer
